JavaScript is going Universal - Why should this matter you?
Comments
If you program for the web, and think that you are a "backend developer", and JavaScript isn't my cup of tea, that is not true any more. You can close your eyes and wish away that JavaScript on Server side is a hype, but the fact is that JavaScript is invading the Server side space each passing day, and you "must" know JavaScript and JavaScript based rendering technologies, if you intend to create next generation web and mobile applications, or may be - just to be employed!
In the recently shared roadmap of Angular 2 in Angular U, the Angular team presented the idea of splitting Angular into two pieces: core functionality and the renderer. The concept of renderer in Angular could be used for server side rendering, or native rendering on iOS or Android.
This roadmap clearly brings Angular into the family of Universal JavaScript (also known as Isomorphic JavaScript) rendering technologies. The family of Universal JavaScript rendering technologies already include Rendr, Flux, React, Dust and LazoJS - to name a few popular ones. Coursera, Airbnb, LinkedIn, Facebook, NetFlix, Walmart are some of the high volume web applications that have already moved to Universal JavaScript. This move has already helped these websites to write applications that run universally - on server, browser and mobile apps - significantly reducing the development and maintenance effort across various channels, and more importantly - you just maintain one code and be flexible about intelligently choosing a logic execution and rendering to be on server or client side while pushing up the web applications to be much faster!
JavaScript going Universal
Despite the creation of JavaScript as a lightweight look-alike brother of Java, JavaScript eventually became a key component in enabling the Web 2.0 evolution - especially through AJAX. JavaScript has moved much beyond its initial design goals, with more standardization with ECMA, optimizations done to every release of the JavaScript engines, JavaScript is all ready to rule the web (and more platforms).
 |
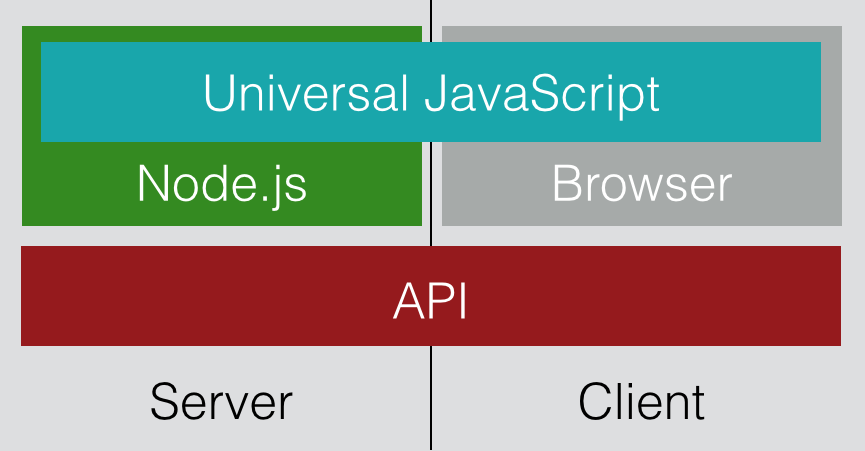
| Universal JavaScript Image Credit - Netflix |
Today JavaScript is a ubiquitous runtime. JavaScript is everywhere - from Browser, server side, embedded device, mobile and gaming.. The language's influence continues to grow on the server landscape via Node.js, and runtimes such as Rhino and Nashorn for Java; Jurassic and V8.NET of .NET and projects such a J2V8 and React aiming to go even higher by targeting at Server side and mobile at the same time.
Digital Marketing, CMS, Ecommerce and Omnichannel
If you are into Digital Marketing and Ecommerce, you cannot discount the fact that these worlds are increasingly growing omni channel. Engaging consumers across various channels require consistent experience. I am yet to gain some more insights into usage of JavaScript for native apps and work it out, but thinking your application architecture with universal JavaScript rendering itself lends the architecture to support mobile apps as well. Which means building omni-channel experiences would be much easier, with cleaner separation of concerns. More importantly many of the frameworks advocate - "learn once and write anywhere".
My Experiences with Universal JavaScript
Working at SapientNitro, last year I had initiated a humble beginning to use Universal JavaScript rendering with Handlebars being introduced for Adobe AEM on the server side, which later paved its way into the IEA - Integrated Experience Architecture. With almost one year down the line one extremely positive outlook common with people who have worked on this concept on different projects was the "separation of concerns" and the inherent advantages of it.
However such a model of development could be a cause of concern at times when there is no mediator who would understand the "backend" and the "frontend" frameworks patterns well, and allow the two teams to gel together. Even without such a person, projects would still move on, but what is produced at the end may not be elegant or easy to understand.
When I started out with this effort for a project for a leading financial consulting client, I learnt Handlebars, Grunt, and NodeJS to an extent that I wrote some Grunt tasks and Handlebar helpers on JavaScript. While this may look trivial to a seasoned JavaScript developer, for me it really helped a lot to understand both sides of the world and help the Interactive team and the AEM team with teething problems and integration glitches. This also helped us to create a better application "together". Looking back at the application, it is so seamless that ramping up a new member on the technology stack was really fast.
When I started out with this effort for a project for a leading financial consulting client, I learnt Handlebars, Grunt, and NodeJS to an extent that I wrote some Grunt tasks and Handlebar helpers on JavaScript. While this may look trivial to a seasoned JavaScript developer, for me it really helped a lot to understand both sides of the world and help the Interactive team and the AEM team with teething problems and integration glitches. This also helped us to create a better application "together". Looking back at the application, it is so seamless that ramping up a new member on the technology stack was really fast.
JavaScript - much beyond just rendering
JavaScript from a pure programming perspective itself is interesting - even when we leave out the goodies gained with universal rendering. JavaScript does not follow a purist programming paradigm, but it lends itself to almost any programming paradigm - Object Oriented (with prototypal inheritance), Functional or or just even no paradigm! Lot of libraries exist to help you get your flavour of JavaScript. The evolution of JavaScript specification itself is going through interesting phase - especially with ES6 advances on making the language better. The TypeScript from Microsoft makes JavaScript "strongly typed" and object oriented, while libraries like Underscore, Lo-Dash, Ramda make it a functional language. This further enables you to take the best of the different programming paradigms and write better programs. Add to that, the programs you write can run on Server or on the client. Isn't that interesting?
JavaScript based server side technologies - especially with NodeJS have advanced so well that you can use them to create full blown high-volume (I/O) web applications. Rendering page, connecting to database, crunching number or throwing out graphical charts, you name it - NodeJS applications do almost everything or even more than what you would expect from a traditional language or framework.
I would recommend that more and more people on the "backend" come forward and learn the front-end frameworks, more importantly the JavaScript. This would help us be better programmers and architects and create better applications. For when you plan to give training to the developers, do also consider that the training can also include the interested backed developer. A "frontend" aware backend architect and developer can make such a difference that you will end up more time productively creating application than arguing that "it works for me", or "please do whatever to make this work on your end". And remember the Atwoods Law - "Any application that can be written in JavaScript, will eventually be written in JavaScript." as a corollary to "The Rule of Least Power".
The improvements on the framework is ongoing. You can't wait for the perfect framework to come to learn it. Improvements in JavaScript frameworks seems to be there each passing day. If you are not already into the groove of learning JavaScript, do so. Understand the ecosystem of JavaScript - especially with things like NodeJS, Grunt, Gulp and JavaScrpt templating. Try joining your local JavaScript meetup group, or give yourself some hands on training.Try out the functional and object oriented features of JavaScript. It will make you a better and efficient programmers and architects.
I would recommend that more and more people on the "backend" come forward and learn the front-end frameworks, more importantly the JavaScript. This would help us be better programmers and architects and create better applications. For when you plan to give training to the developers, do also consider that the training can also include the interested backed developer. A "frontend" aware backend architect and developer can make such a difference that you will end up more time productively creating application than arguing that "it works for me", or "please do whatever to make this work on your end". And remember the Atwoods Law - "Any application that can be written in JavaScript, will eventually be written in JavaScript." as a corollary to "The Rule of Least Power".
The improvements on the framework is ongoing. You can't wait for the perfect framework to come to learn it. Improvements in JavaScript frameworks seems to be there each passing day. If you are not already into the groove of learning JavaScript, do so. Understand the ecosystem of JavaScript - especially with things like NodeJS, Grunt, Gulp and JavaScrpt templating. Try joining your local JavaScript meetup group, or give yourself some hands on training.Try out the functional and object oriented features of JavaScript. It will make you a better and efficient programmers and architects.
The older comments are all gone! I recently migrated my blog from blogger, but the Google+ comments are too stubborn and crappy to be migrated. I am now starting all over again, and decided to instead use a new commenting system from Disqus.
blog comments powered by Disqus